Сегодня мы рассмотрим, как написать текст по кругу в Фотошопе.
Откройте программу Photoshop.
Прежде всего давайте создадим новый файл. В меню "Файл" нажмите «Создать».
Размер любой, какой вы предпочитаете. Я создам: ширина – 1300, высота - 800 пикселей, разрешение 72, цвет RGB. Даем название документу, например, текст по кругу. Нажимаем Ок.
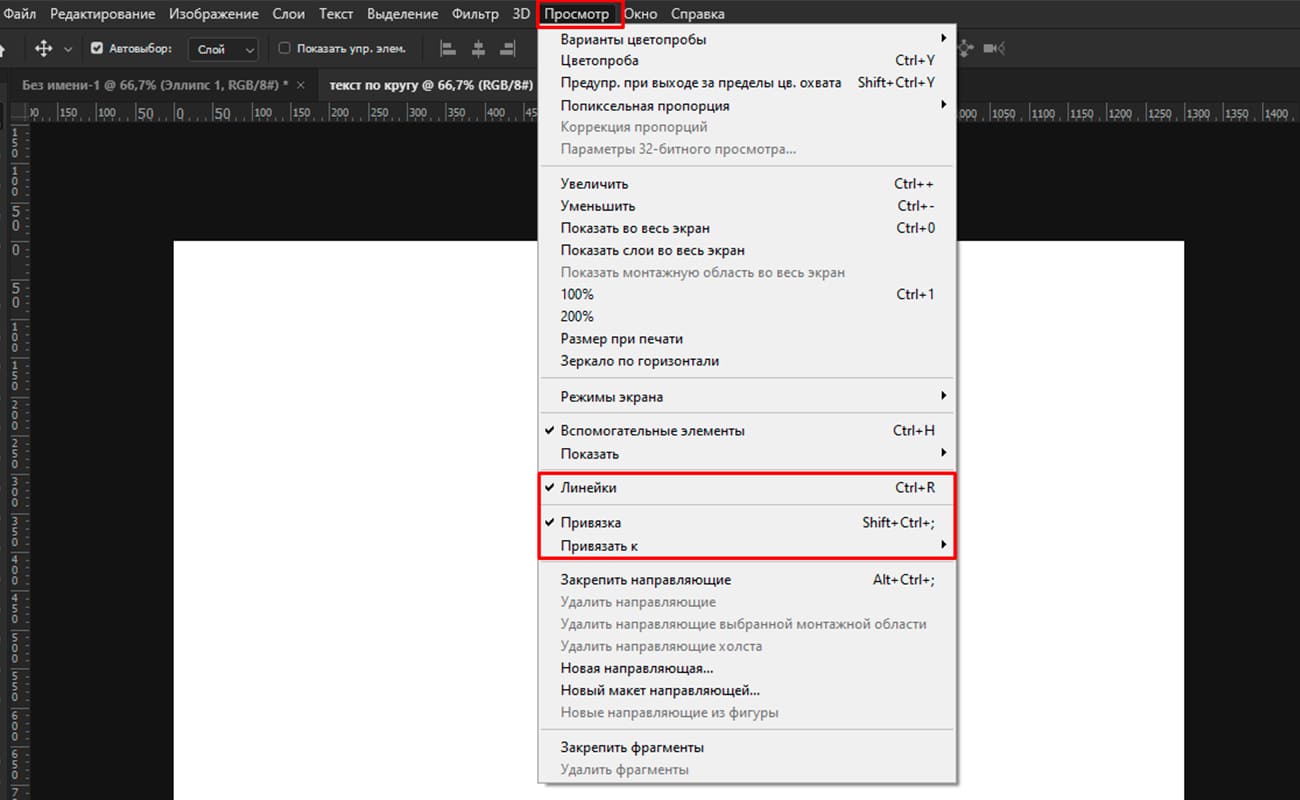
Давайте проверим, включены ли такие инструменты, как «Линейка» и «Привязка». Зайдите в меню программы, вкладка "Просмотр". Если стоят галочки, то эти инструменты активны. Они пригодятся, чтобы точно расставить по центру нашу картинку и окружности, по которым мы будем писать текст.

Залейте фон любым цветом. Я выберу светло-серый.
У меня есть картинка. Открываем с помощью photoshop или перетаскиваем из папки.
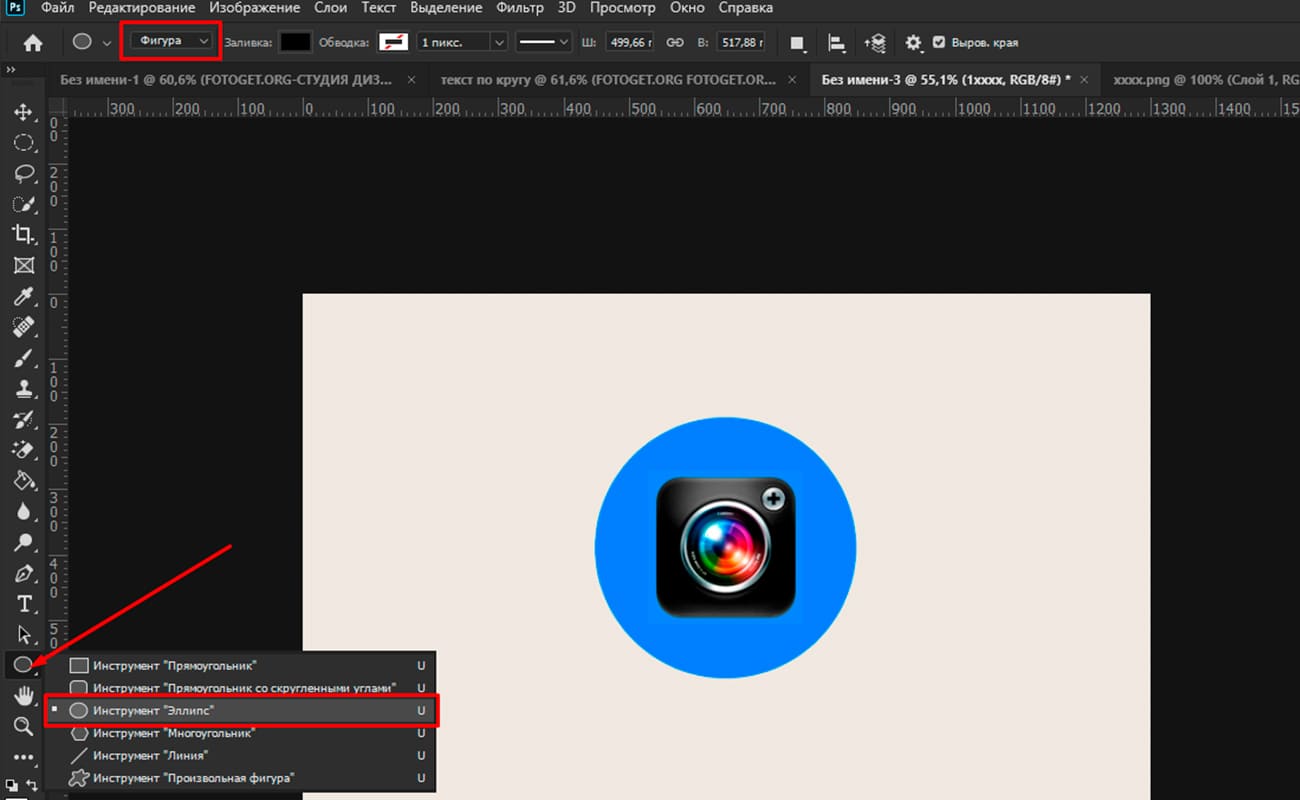
Создайте круг. Выберите инструмент «Эллипс» с бокового меню или воспользуйтесь горячей клавишей U.

Левой кнопкой мыши щелкните в центре. Зажмите комбинацию клавиш Shift + Alt, чтобы круг сохранил свои пропорции и начинался от центра нашей картинки, увеличьте масштаб и отпустите сначала кнопку мыши, а затем клавиши.
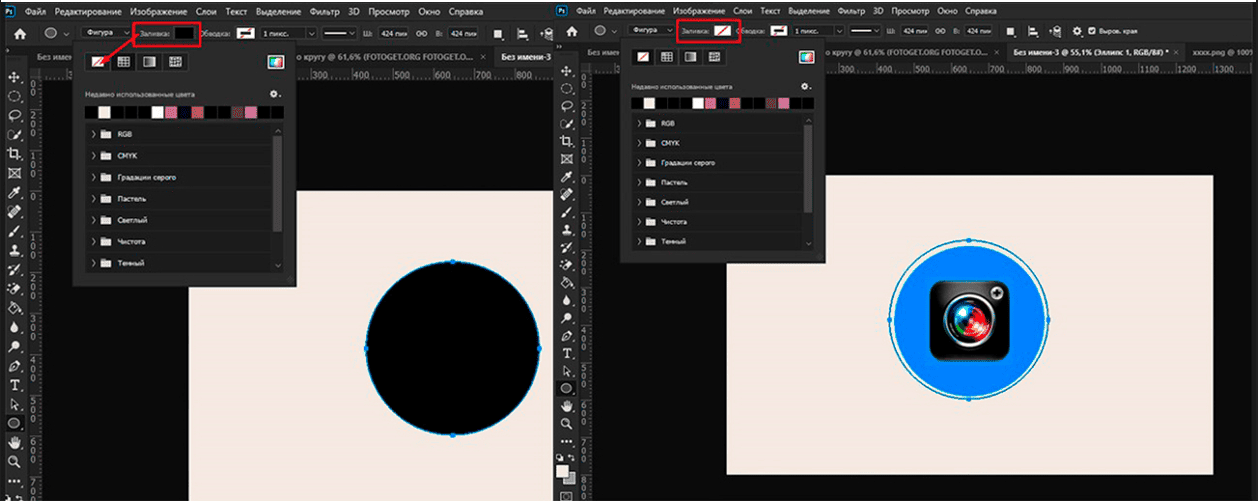
Круг стал черным и перекрыл картинку. Давайте удалим заливку с нашей фигуры. На верхней панели программы нажимаем на "Заливку" и выберите без цвета (перечеркнутый)

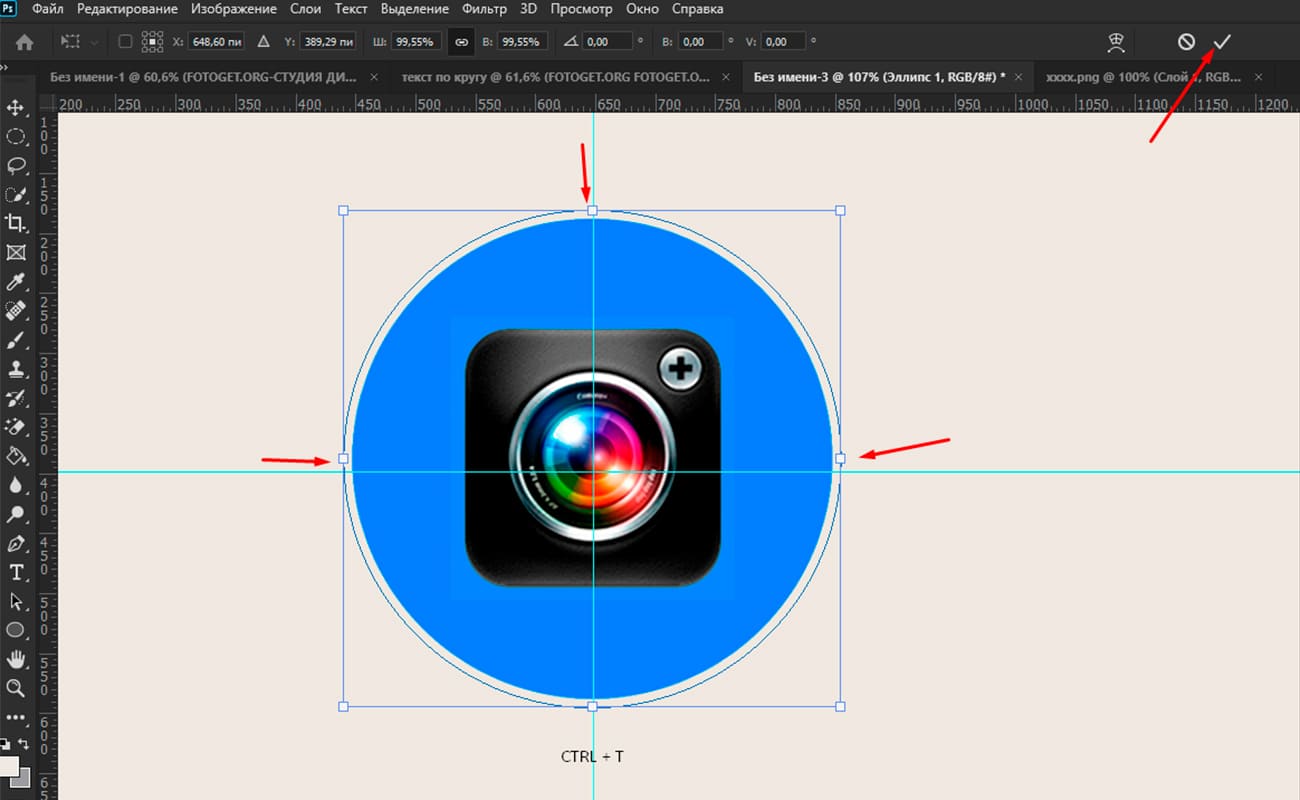
Подгоняем контур круга под изображение. Перейдите на вкладку «Редактировать». В меню выберите «Трансформирование контура»– «Масштабирования». Обратите внимание, что эти операции выполняются на слое эллипса. Либо используйте сочетание клавиш Ctrl+T (трансформирование). Нажмите галочку вверху, чтобы применить изменения.

Теперь приступим к написанию текста по контуру круга. Чтобы картинка не мешала, отключите ее, нажав на глаз.
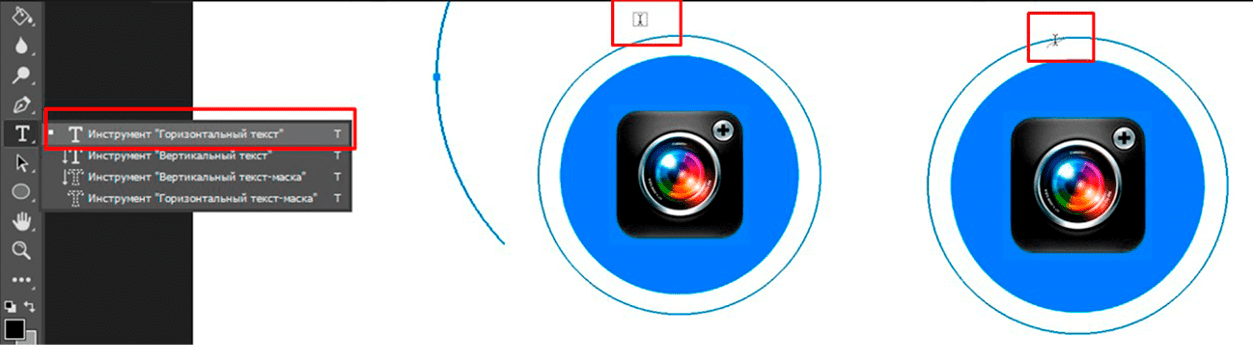
Выберите инструмент «Горизонтальный текст» на боковой панели. Наведите курсор мыши на круг. Как только значок курсора изменится, посередине появится волнистая линия, начните писать текст.

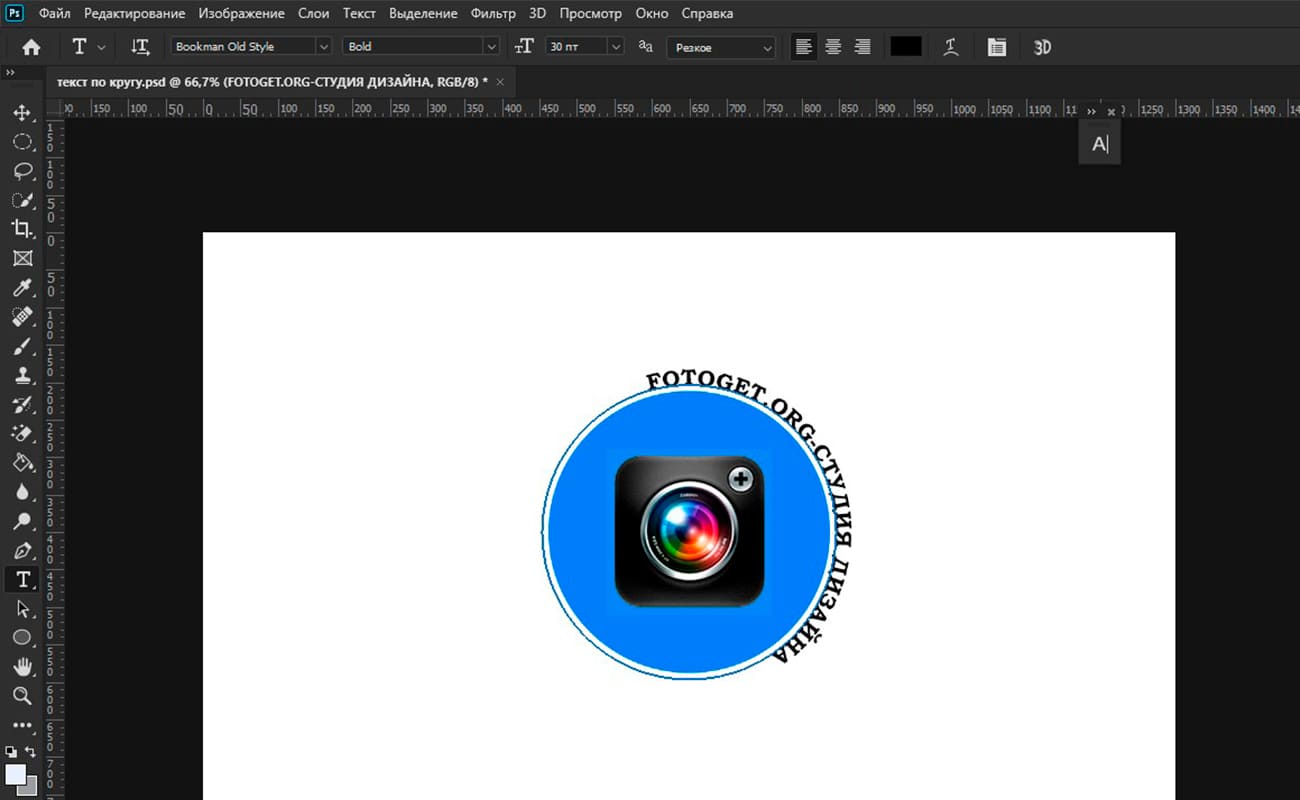
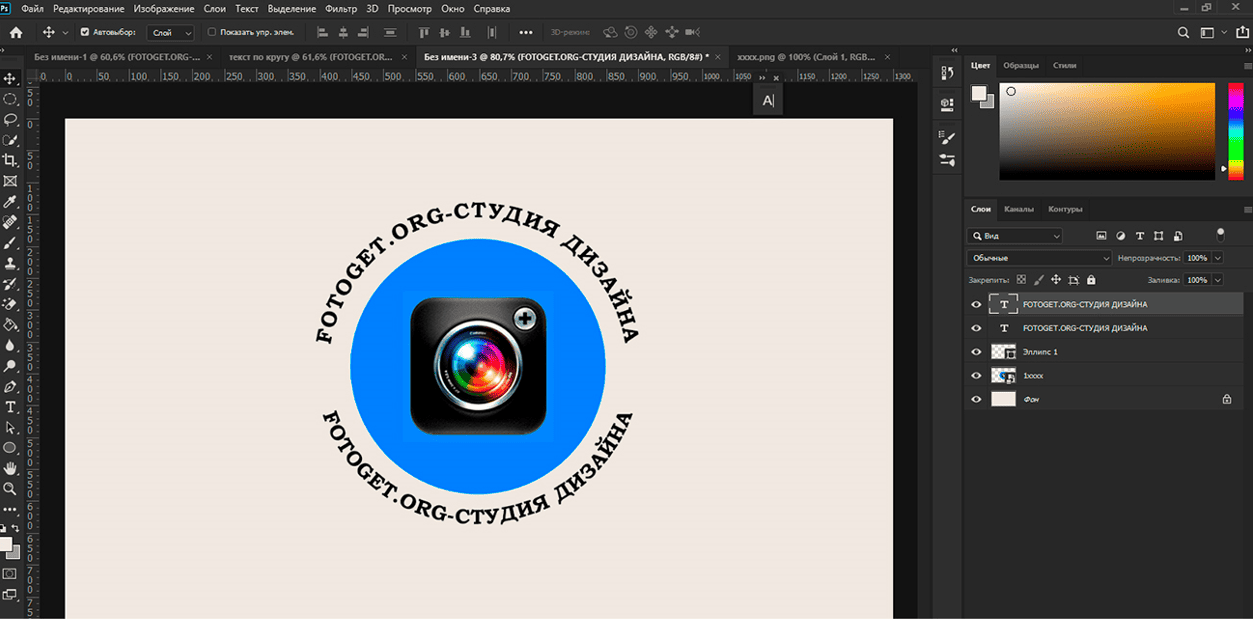
Я напишу FOTOGET.ORG-СТУДИЯ ДИЗАЙНА. Выберу: цвет черный, шрифт Bookman Old Style, толщина Bold, размер 30пт. В дальнейшем размер подкорректирую. Нажмите на галочку, чтобы применить изменения. Наш текст готов.

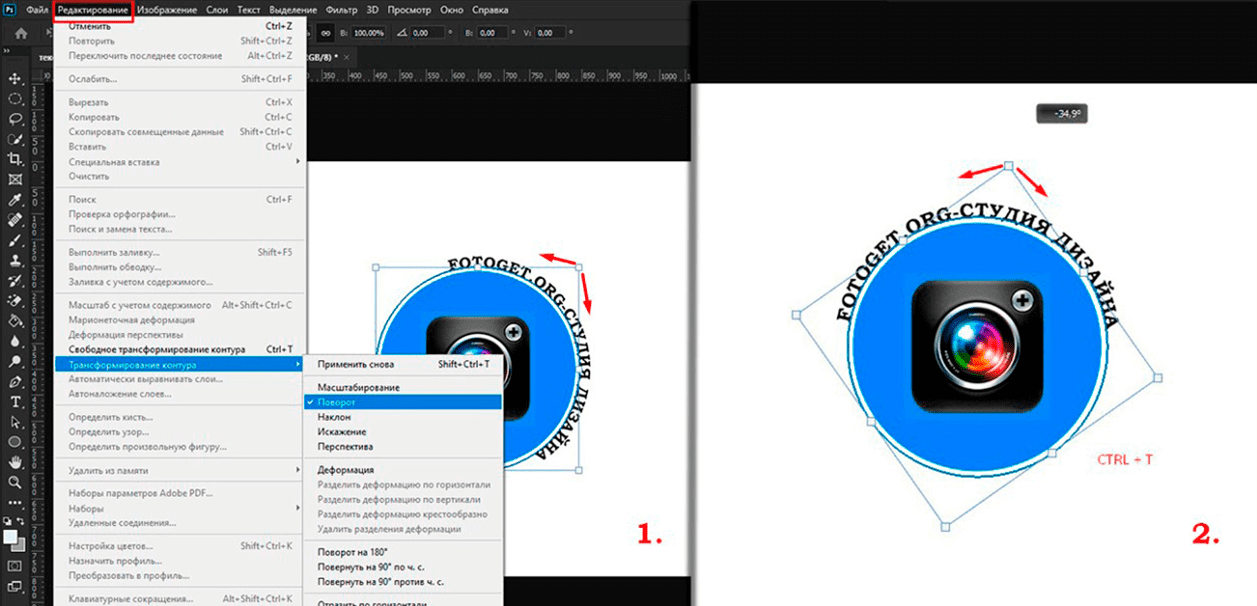
Текст получился не по центру. Используйте сочетание клавиш Ctrl+T и переместите текст влево. Есть еще один способ, перейдите во вкладку «Редактирование», выберите «Трансформирование контура» и найдите «Поворот». Сдвигаем текст в нужное место. Нажмите на галочку, чтобы применить изменения.

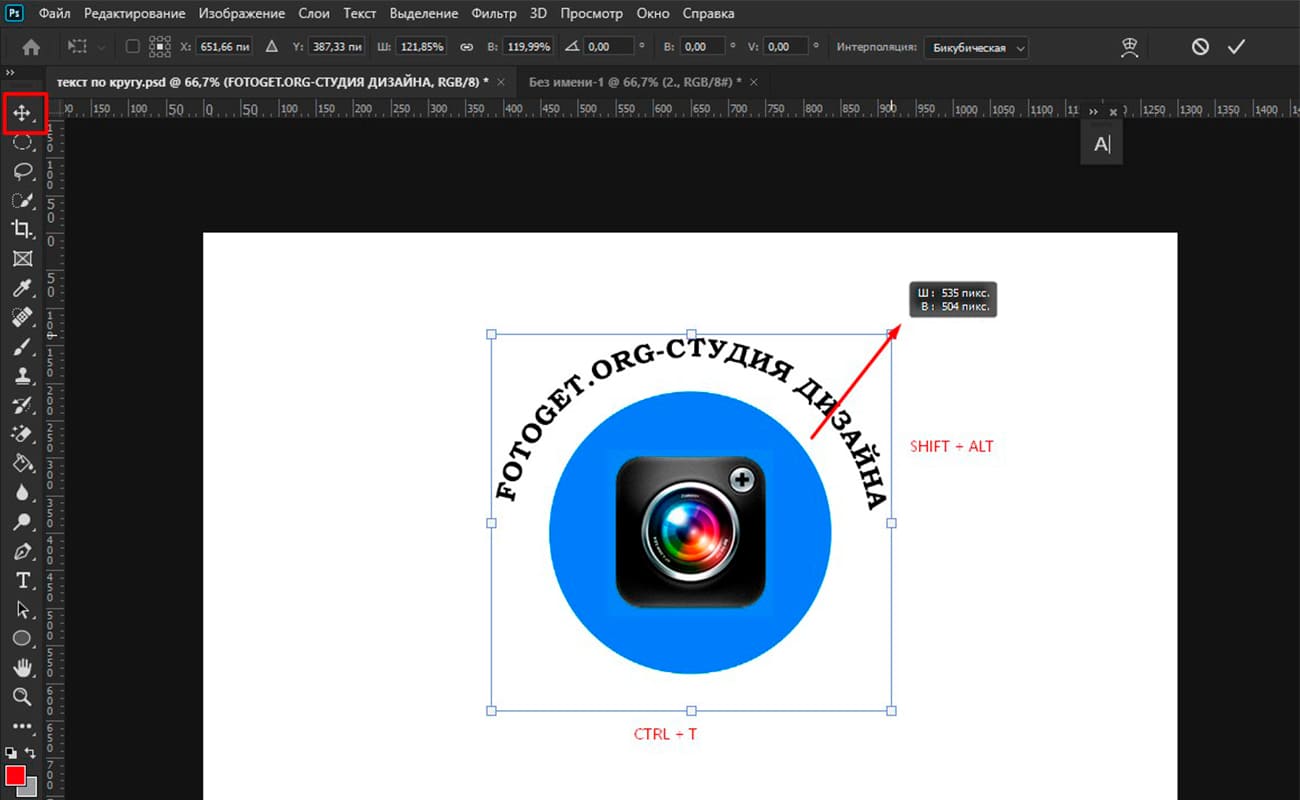
Теперь увеличиваем отступ от картинки. Для этого активируйте инструмент «Перемещение», используя сочетание клавиш Ctrl+Т. Удерживая Shift+Alt, тяните вверх окружность. Как только достигли нужного расстояния, отпускайте клавиши и примените изменения, нажав на галочку сверху.

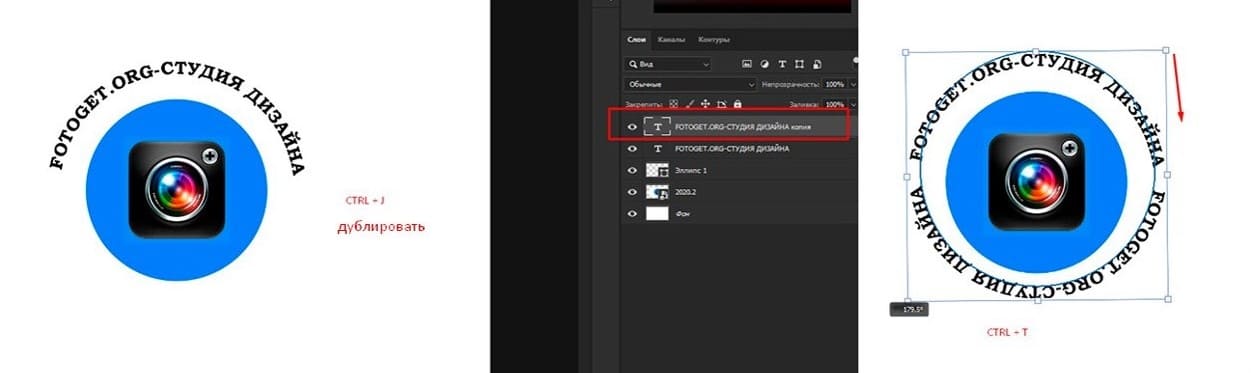
Напишем текст ниже под изображением. Для этого дублируйте текстовый слой, используя сочетание клавиш Ctrl+J. Затем трансформируйте - Ctrl+T и переместите дублированный текст вниз под картинку. Нажимаем на галочку.

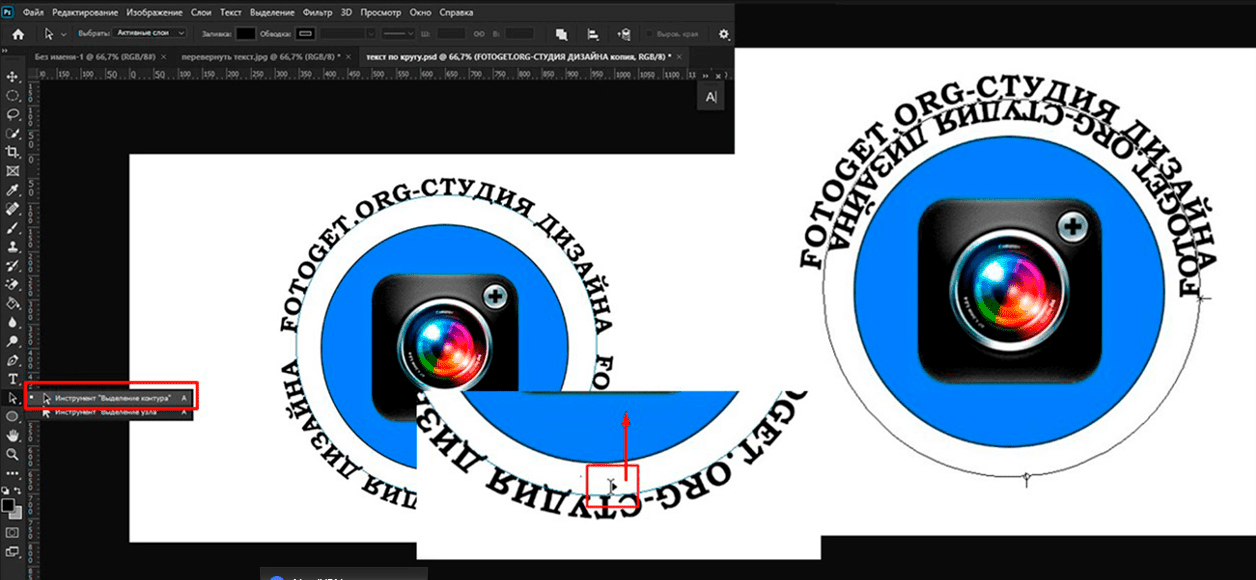
Остается только изменить направление текста. Перейдите в меню программы справа, выберите инструмент "Выделение контура". Наведите курсор мыши на текст и тяните вверх к центру. Перевернули.

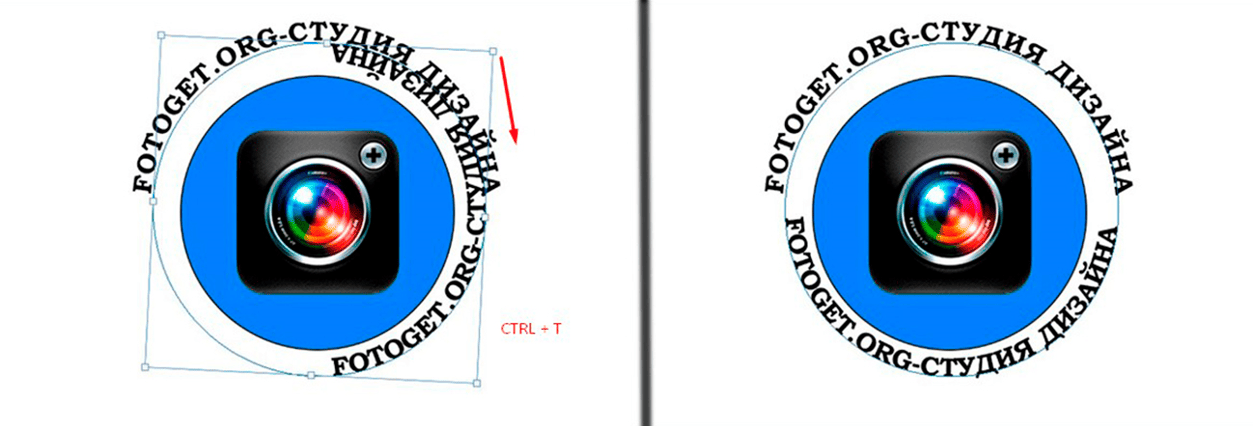
Текст находится внутри, а не снаружи. Нажмите сочетание клавиш Ctrl+T. При необходимости с помощью стрелок переместите текст вниз, чтобы отцентрировать его внизу изображения.

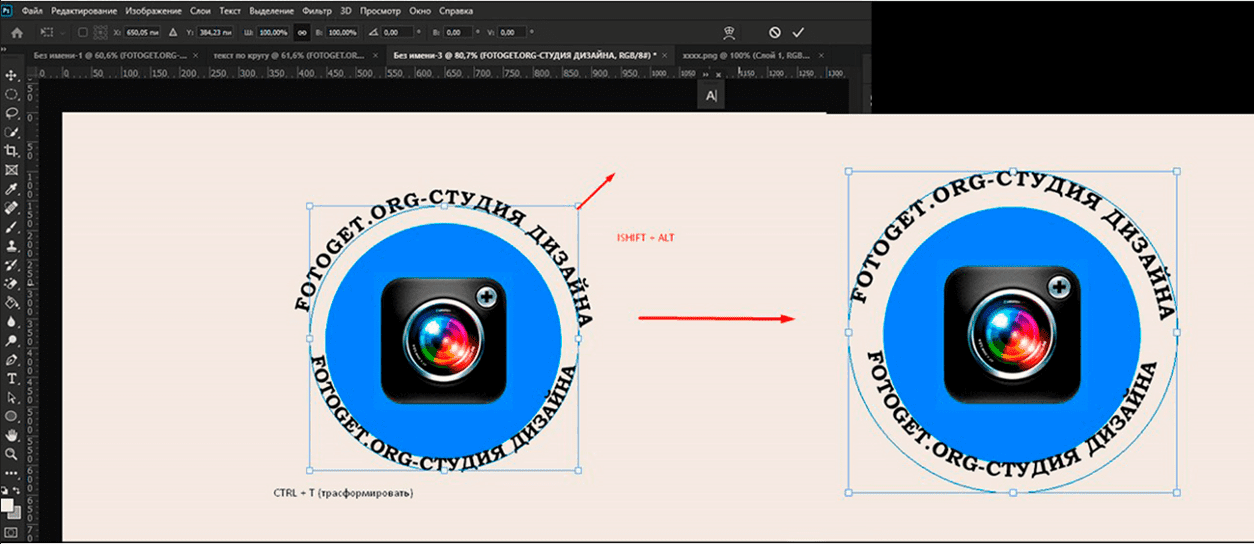
Увеличьте контур круга, чтобы он находился над текстом - Ctrl+T (трансформировать) и Shift+Alt. Нажмите на галочку – применить изменения.

Еще один момент. Проверим на одном ли уровне находится текст внизу и вверху. Из линеек захватите направляющую и опустите на нижний край первой буквы. В моем случае последняя буква текста чуть выше. Что нужно сделать? Сочетанием клавиш Ctrl+T трансформируем надпись и поворачиваем ее до тех пор, пока первая и последняя буквы текста не окажутся на одном уровне. Затем нажимаем на галочку, чтобы применить трансформирование. То же самое делаем с надписью ниже.

Ну вот и все. Мы написали текст по кругу, а также перевернули нижнюю надпись, чтобы она читалась слева направо.
Графические материалы из данной статьи являются собственностью их
правообладателей, информация предоставлена исключительно в
развлекательных и образовательных целях.
с Уважением Евгений, команда Fotoget.org
Читайте так же:
Простой способ создания фона из текста в Фотошопе

 shutterstock.com (картинки)
shutterstock.com (картинки)  shutterstock.com (Видео HD)
shutterstock.com (Видео HD)
 stock.adobe.com (картинки)
stock.adobe.com (картинки)  stock.adobe.com (Видео HD)
stock.adobe.com (Видео HD)
 istockphoto.com (картинки)
istockphoto.com (картинки)  istockphoto.com (Видео HD)
istockphoto.com (Видео HD)
 depositphotos.com (картинки)
depositphotos.com (картинки)  dreamstime.com (картинки)
dreamstime.com (картинки)  123rf.com (картинки)
123rf.com (картинки)  elements.envato.com
elements.envato.com
 freepik.com (картинки)
freepik.com (картинки)  vectorstock.com (картинки)
vectorstock.com (картинки)  Freepik video (Видео HD)
Freepik video (Видео HD)
 Поиск по образцу
Поиск по образцу  Создание макета
Создание макета  другие услуги
другие услуги 

