Очень часто стоит вопрос владельцев контента, как защитить его от копирования. Испокон веков не перевелись желающие поживиться за чужой счет. А если контент оригинальный и ценный, его надо защитить по максимуму.
Для изображения одним из самых простых и надежных способов
является водяной знак или вотермарка (от англ. Watermark). Это обычно
полупрозрачные логотипы или тексты, которые наносятся на картинку или
добавляются в видео, чтобы идентифицировать автора, а также защитить от копий. В
качестве водяного знака чаще всего используются адрес сайта, название компании
или логотип.
Разместить водяной знак можно по-разному.
1. Сбоку. Огромный плюс расположения вотермарк не загораживает изображение. Однако есть и минус – удалить такой водяной знак не составляет труда. Его можно просто обрезать либо сверху наложить другой на непрозрачной обложке.



Для того чтобы наложить водяные знаки, воспользуемся программой AdobePhotoshop.
Открываем изображение в фотошопе.
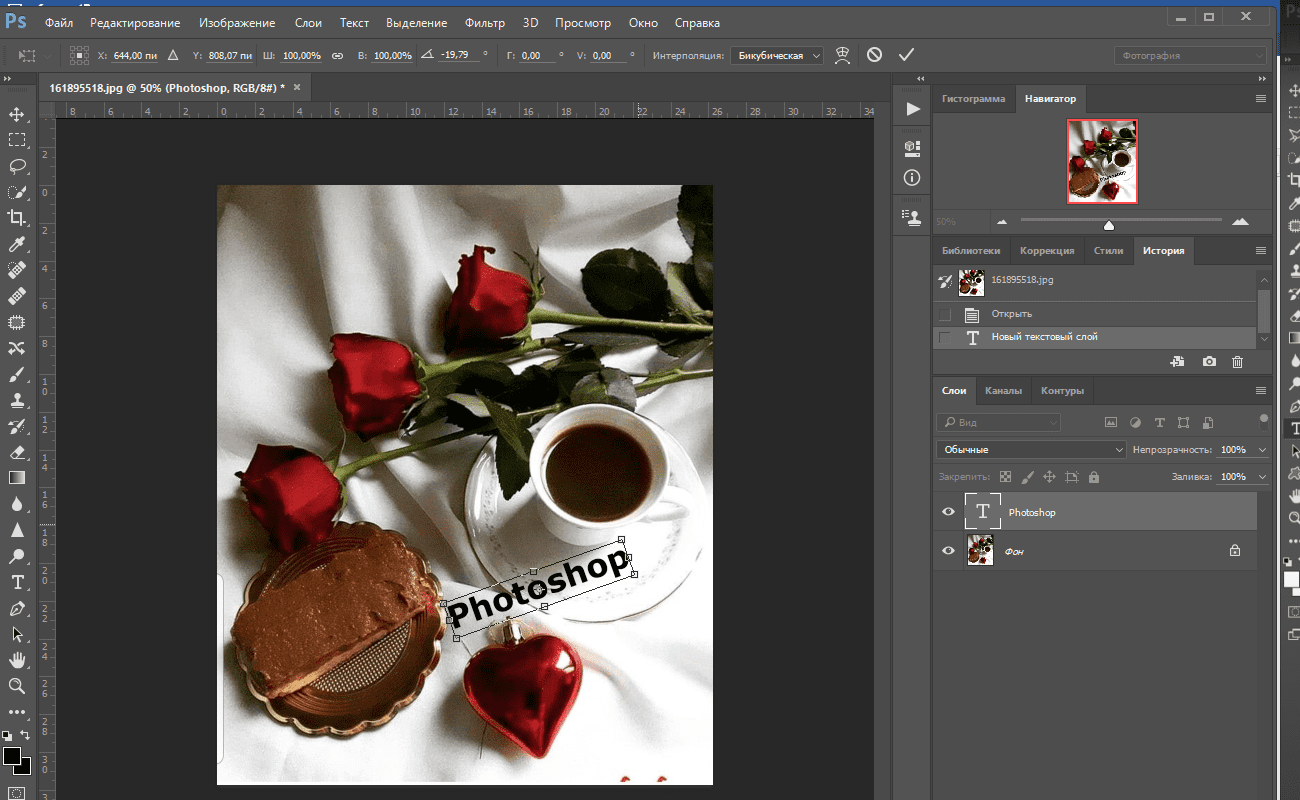
В инструментах выбираем «Текст», шрифт Verdana, толщина bold– это толстый текст, размер 48пт, цвет черный. Напишем,
например, Photoshop. Нажимаем на верхней
панели галочку, чтобы применить изменения. Сочетанием клавиш Ctrl+Tтрансформируем объект и наклоняем его. Кликаем
опять по галочке, чтобы применить изменения.

Теперь из этой надписи нам нужно сделать узор.
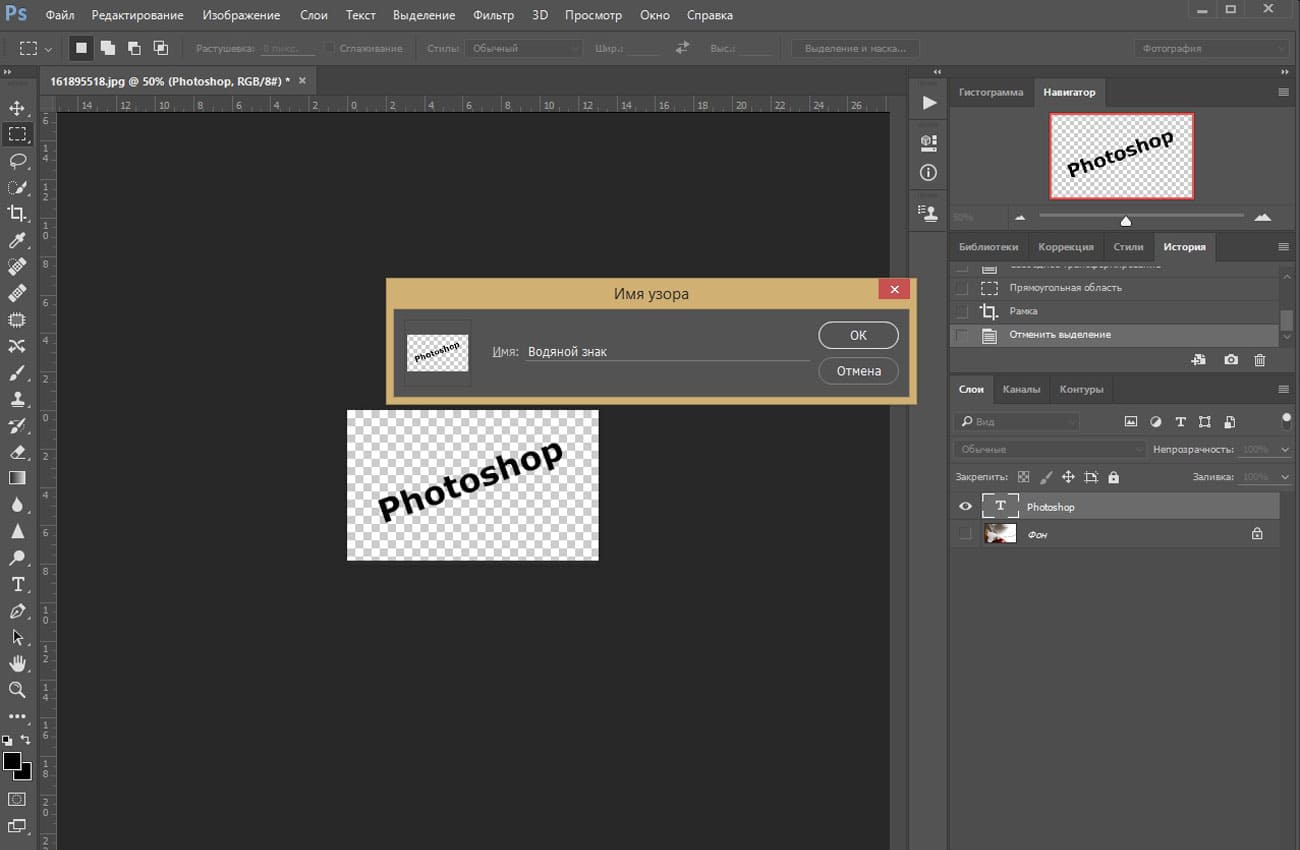
В инструментах выбираем «Прямоугольно выделенная область». Создаем выделение вокруг надписи и кадрируем, т.е. обрезаем холст по нашему выделению. Переходим во вкладку «Изображение» и выбираем «Кадрировать». Отменим выделение сочетанием клавиш Ctrl+D. Теперь выключим фоновый слой (нажмем на глазик), чтобы он не попал на наш узор. И сохраним получившуюся надпись как узор. Для этого перейдем во вкладку «Редактирование» выбираем «Определить узор». Назовем его Водяной знак и нажимаем Ок, чтобы сохранить.
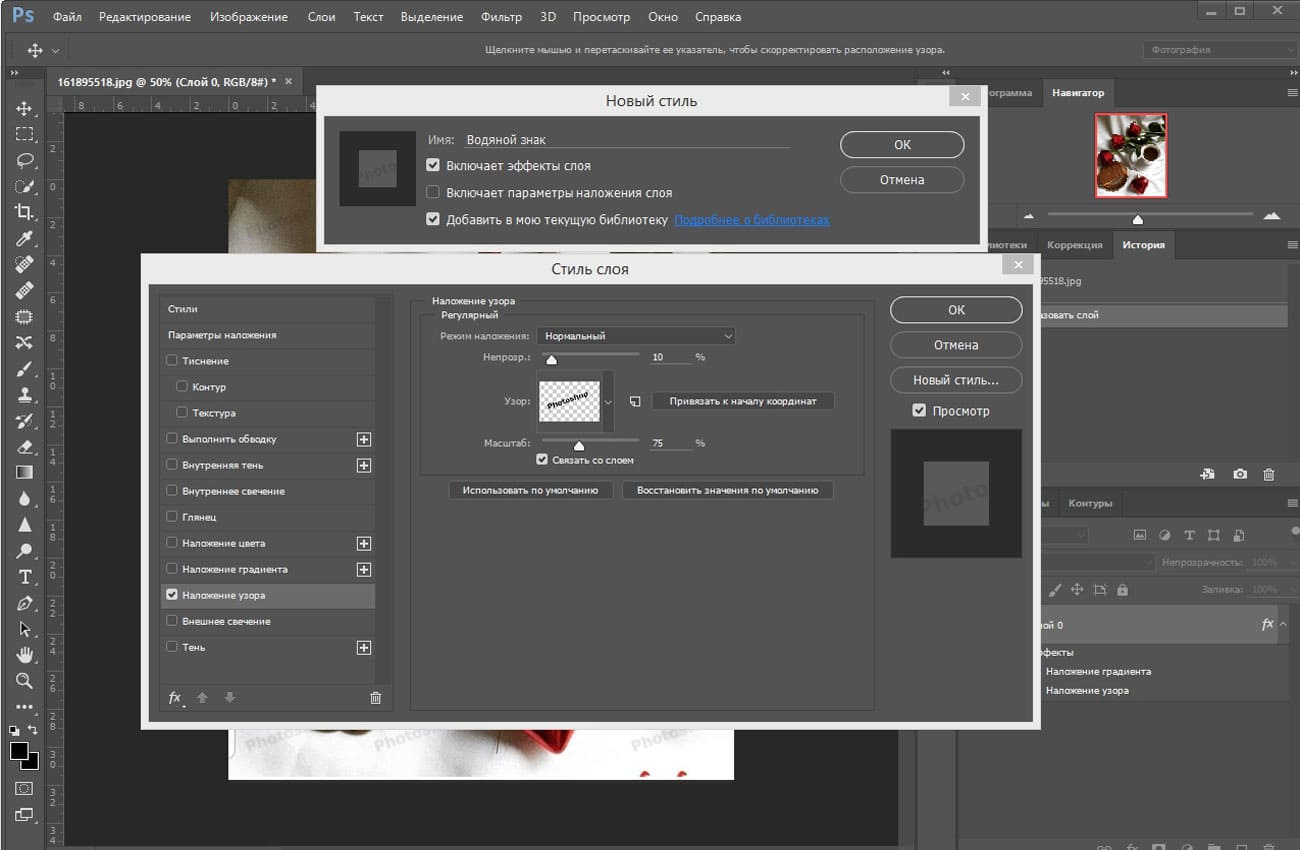
Сейчас сделаем стиль слоя, с помощью которого будем накладывать водяной знак на изображение.
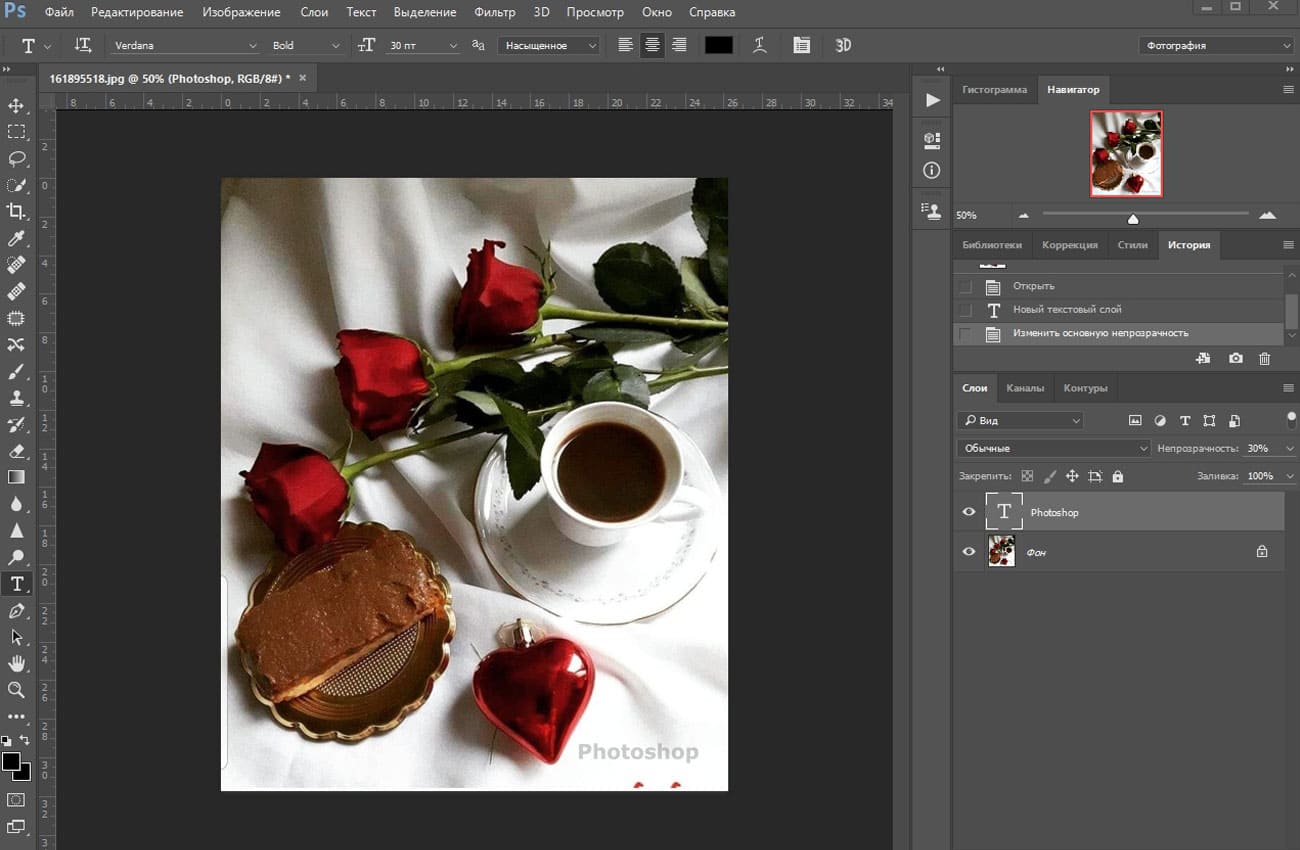
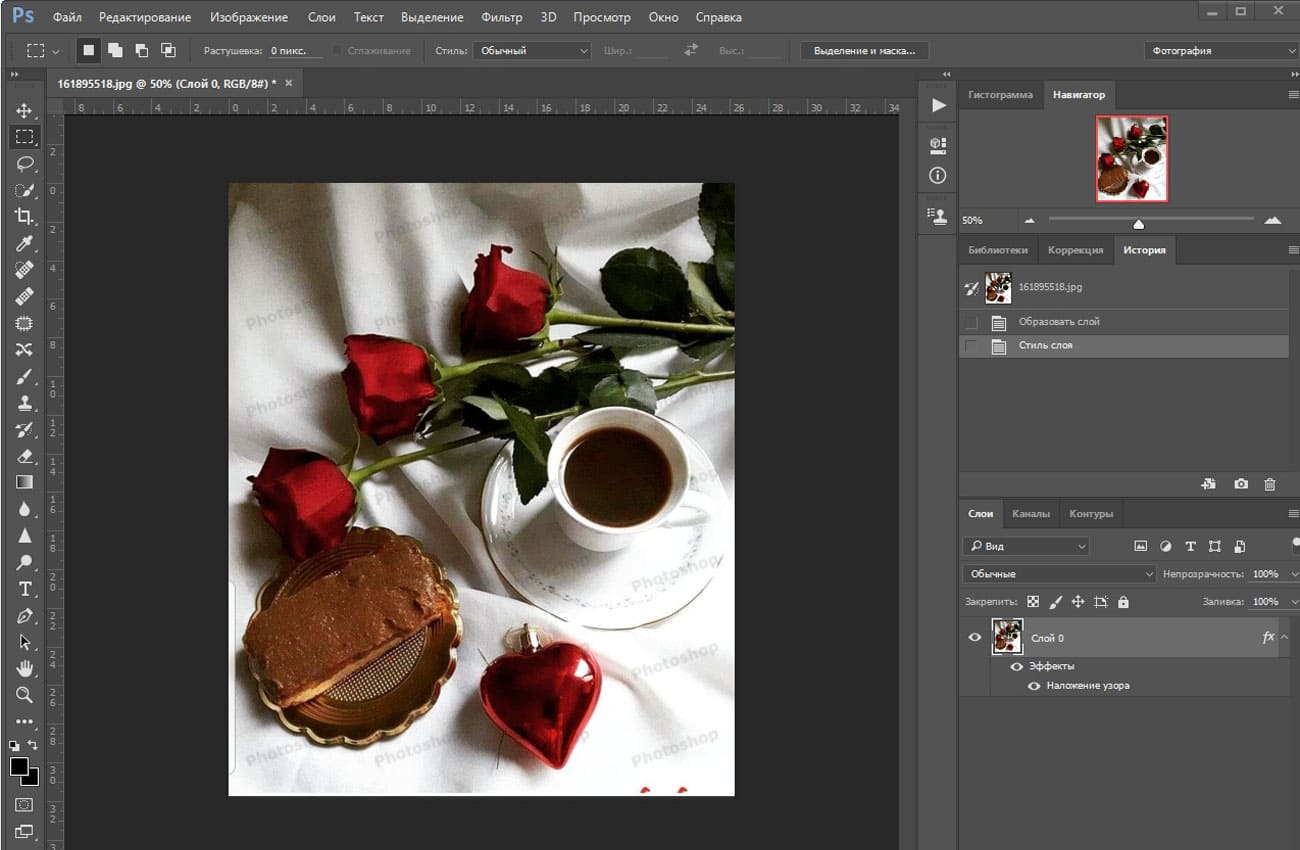
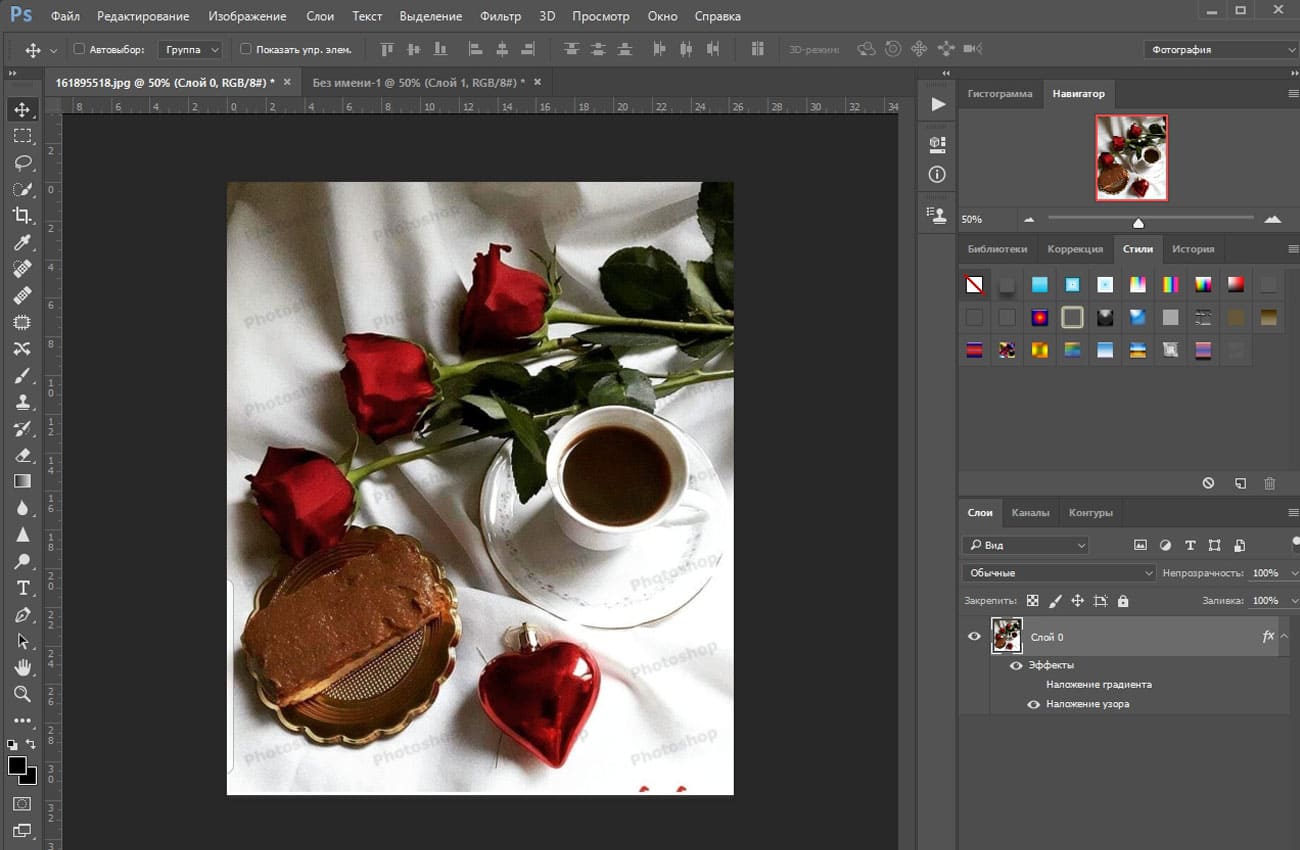
Для этого разблокируем фоновый слой. Нажимаем на замок слоя и двойным кликом левой кнопки мыши переходим в стиль слоя. Выбираем «Наложение узора». Открываем все узоры и выбираем в самом низу узор, который мы только что сделали. Уменьшаем непрозрачность узора бегунком на шкале до 10%, чтобы он не так был виден. Можно заменить масштаб. Я ставлю 75%. Сохраняем наш узор как стиль слоя. Для этого нажимаем на кнопку «Новый стиль слоя». Назовем его также «Водяной знак» и нажимаем Ок.

Теперь нам нужно записать actions, т.е. операции или же последовательность действий.
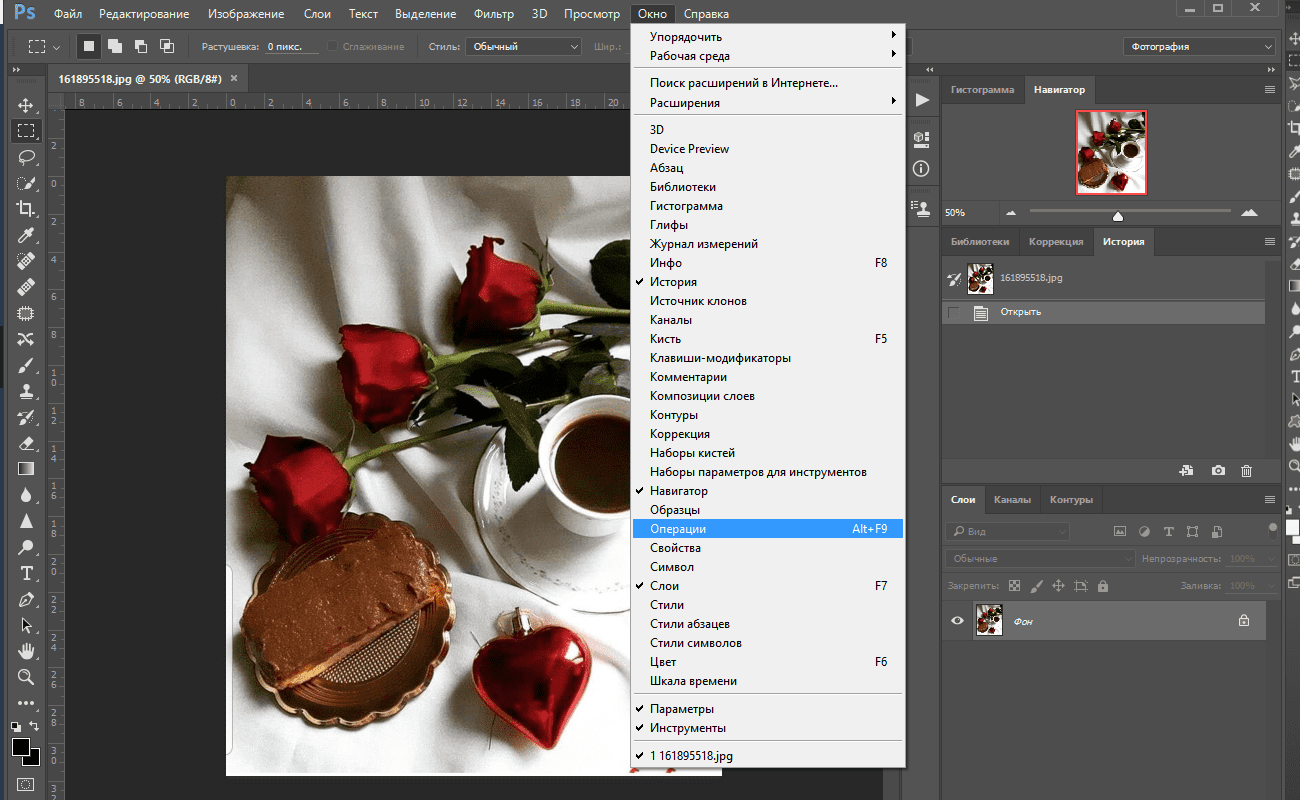
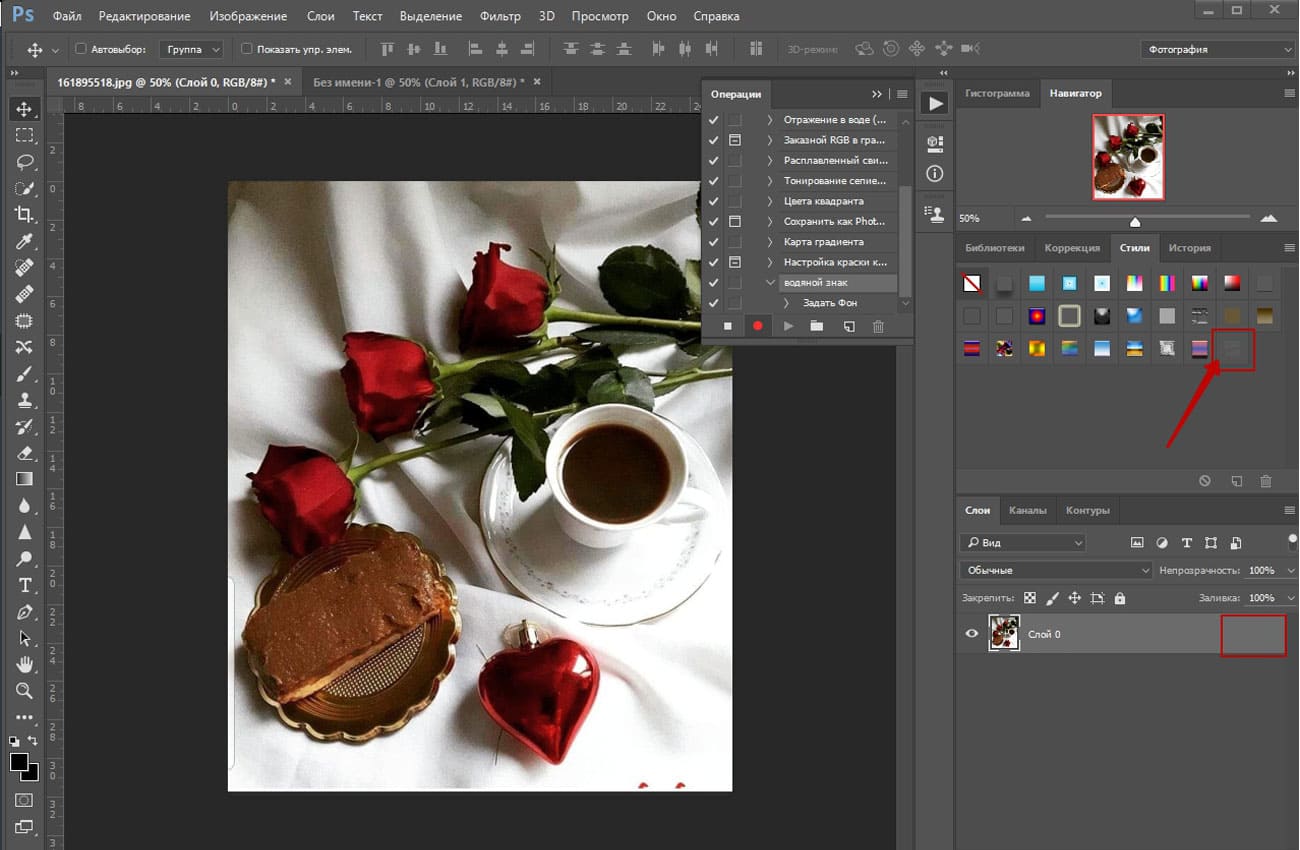
Для этого открываем исходное изображение. Переходим во вкладку «Окно» и выбираем «Операции».

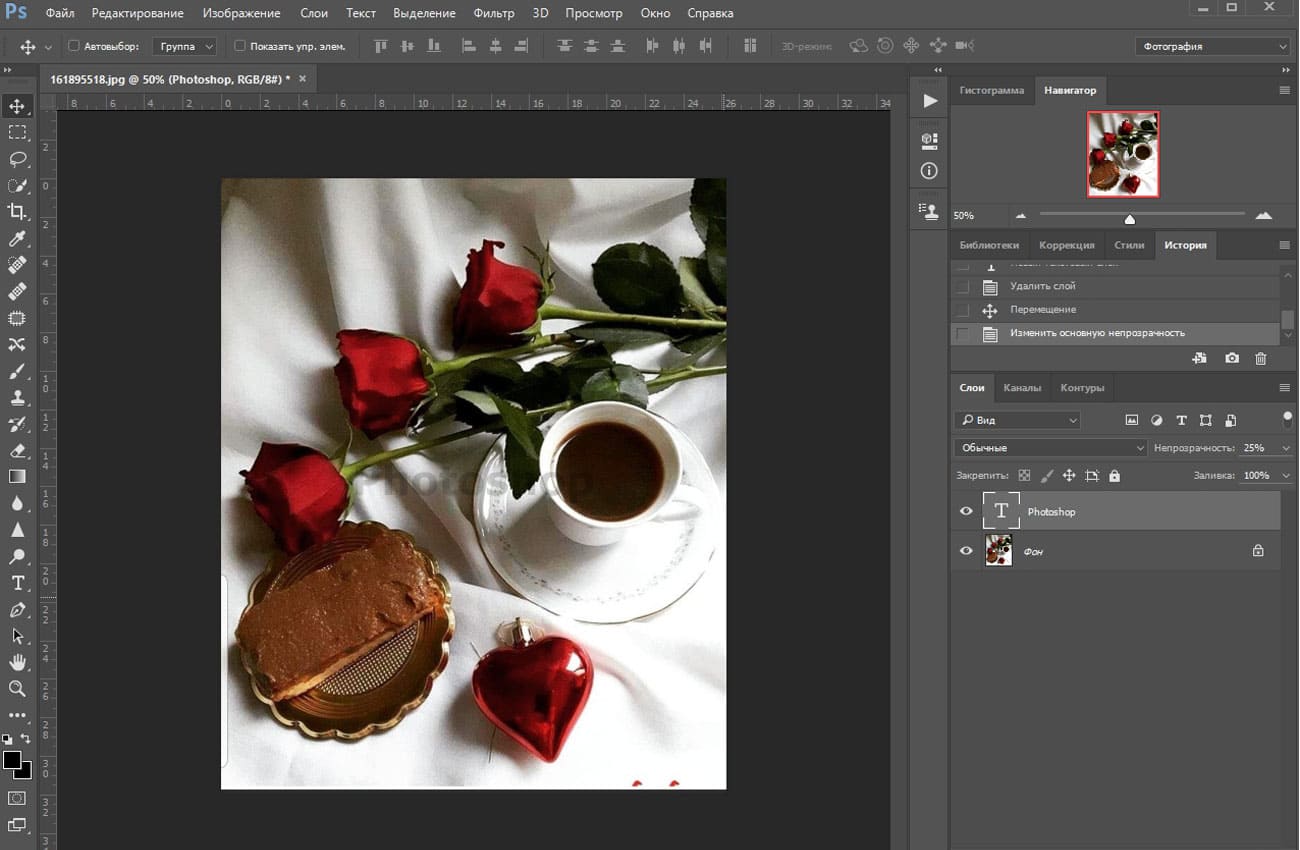
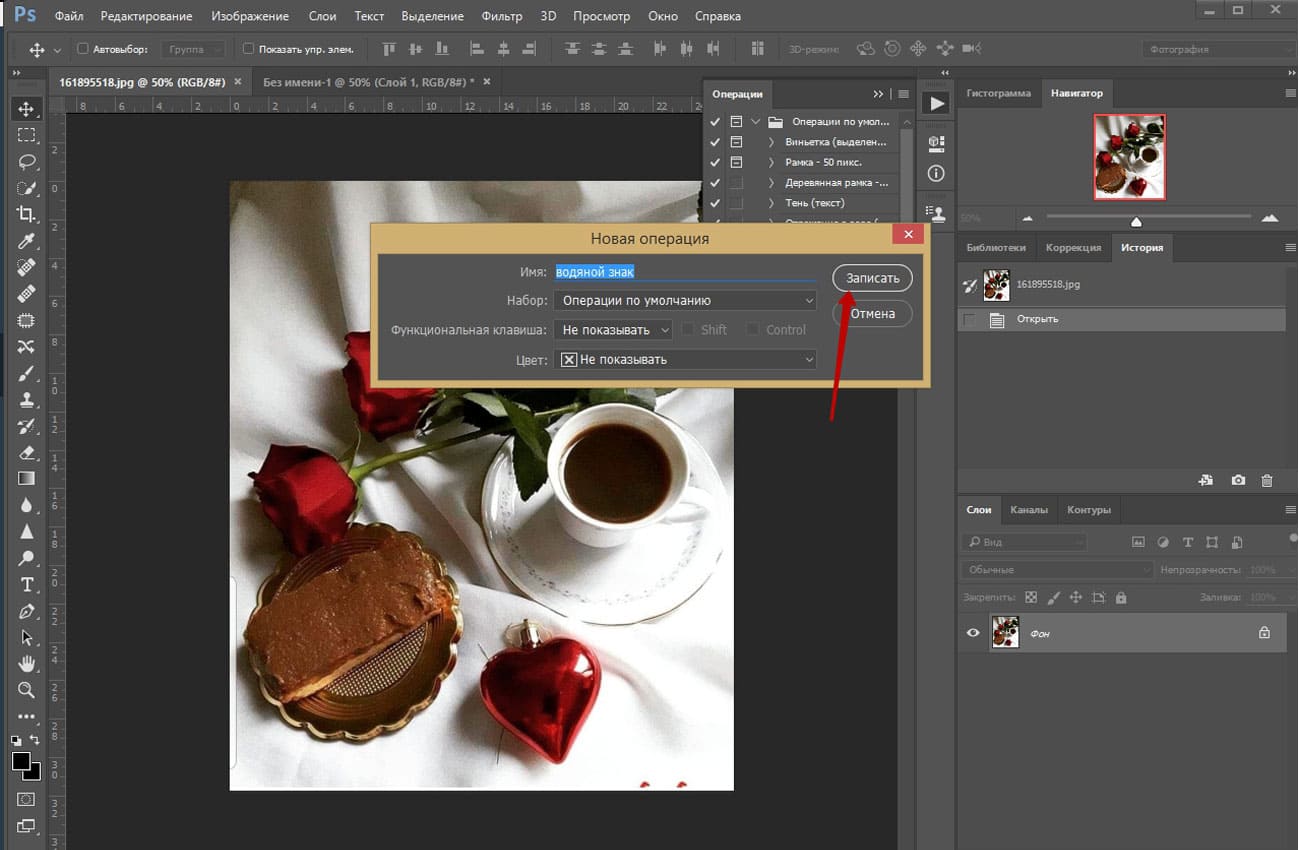
Запись пошла (красный кружочек). Разблокируем фоновый слой, нажав на замок. Переходим во вкладку «Окно». Включаем панель «Стили» и выбираем самый последний стиль. Это будет стиль с водяным знаком, который мы только что сделали. Выбираем.


Ну вот и все. Мы нанесли водяной знак на нашу фотографию.
Защищайте свои изображения. Ведь таким образом вы также повышаете узнаваемость своего бренда.
Графические материалы из данной статьи являются собственностью их правообладателей, информация предоставлена исключительно в развлекательных и образовательных целях.
с Уважением Евгений, команда Fotoget.org
Читайте так же:
Правильные настройки PHOTOSHOP! Как сделать работу еще комфортнее
7 горячих клавиш для продуктивной работы в Photoshop со слоями

 shutterstock.com (картинки)
shutterstock.com (картинки)  shutterstock.com (Видео HD)
shutterstock.com (Видео HD)
 stock.adobe.com (картинки)
stock.adobe.com (картинки)  stock.adobe.com (Видео HD)
stock.adobe.com (Видео HD)
 istockphoto.com (картинки)
istockphoto.com (картинки)  istockphoto.com (Видео HD)
istockphoto.com (Видео HD)
 depositphotos.com (картинки)
depositphotos.com (картинки)  dreamstime.com (картинки)
dreamstime.com (картинки)  123rf.com (картинки)
123rf.com (картинки)  elements.envato.com
elements.envato.com
 freepik.com (картинки)
freepik.com (картинки)  vectorstock.com (картинки)
vectorstock.com (картинки)  Freepik video (Видео HD)
Freepik video (Видео HD)
 Поиск по образцу
Поиск по образцу  Создание макета
Создание макета  другие услуги
другие услуги 

