Итак, давайте начнём. Для начала запустим Photoshop. После этого нажимаем на кнопку «Открыть» и в своём компьютере находим ту фотографию, с которой будем работать. Еще раз нажимаем на кнопку «Открыть». Картинка открывается в программе фотошоп.

Продублируем основной фон. Есть два способа. Первый, правой кнопкой мыши клацаем по слою фон и выбираем из перечня «Создать дубликат слоя». Второй способ, воспользоваться сочетание клавиш Ctrl+J.

Далее переходим в меню сверху и выбираем раздел «Выделение». Из выпадающего перечня находим «Объект» либо «Предмет», у некоторых программ перевод может отличаться.

Сейчас программа автоматически выделит наш объект. Немного придется подождать.

Теперь создадим маску. В нижней части панели «Слои» справа, нажимаем на иконку «Добавить маску слоя». Маска создана. Силуэт спортсмена отображается белым на черном фоне, как негатив фотографии. Если вдруг каким-то образом получилось у вас, что силуэт объекта чёрный на белом фоне, то в данном случае рекомендую инвертировать выделение, т.е. выделив маску, нажать сочетание клавиш Ctrl+I.

После этого переходим в панель инструментов слева и выбираем инструмент «Горизонтальный текст». На верхней панели выбираем шрифт, цвет и выставляем размер. Я напишу «basketboll».
Выбираем инструмент перемещения и перетаскиваем наш текст в нужное место. Если нужно увеличить или уменьшить текст, воспользуемся трансформацией, нажав сочетание клавиш Ctrl+T и за уголки потянем вверх-вниз, вправо-влево. Таким образом изменится размер текста. Если все подходит, нажимаем Enter или на галочку вверху, т.е. применить изменения.

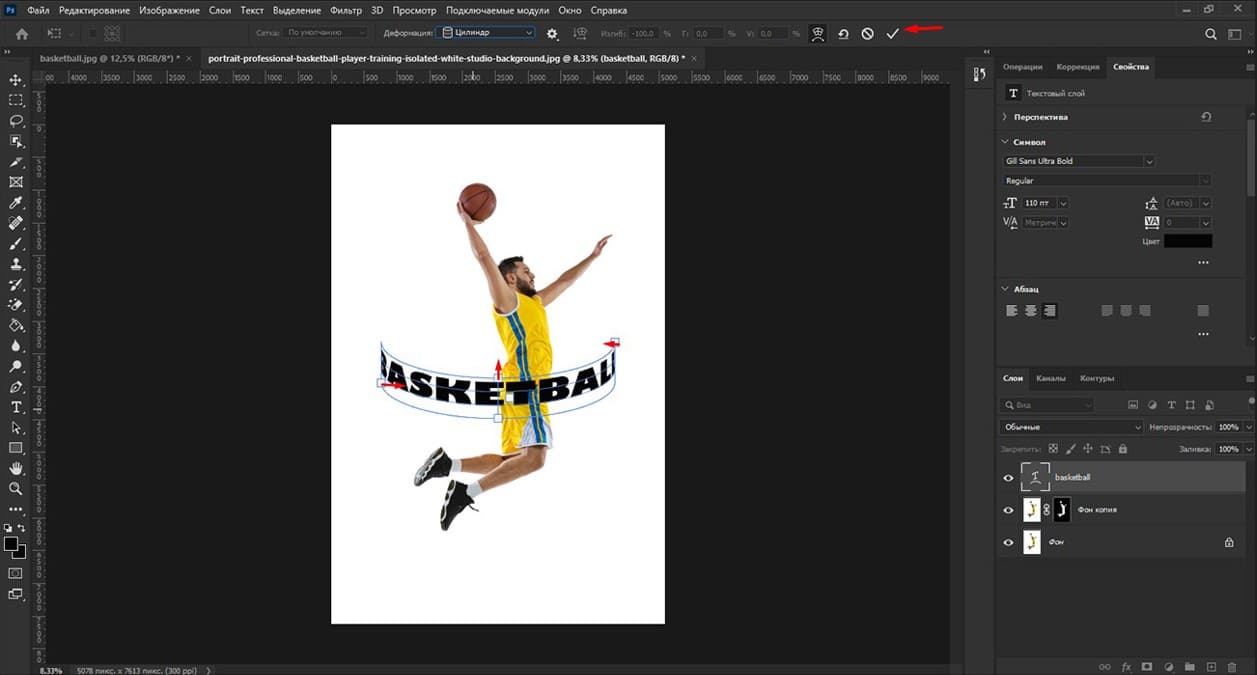
Переходим к самому интересному. Трансформируем наш текст, нажав на Ctrl+T, правой кнопкой мыши клацаем по тексту и выбираем «Деформация».

Затем переходим в верхнюю панель и выбираем форму деформации «Цилиндр».

Немного изменим эту деформацию. Захватив точку по центру верхнего края, потянем вверх. Нажимаем Enter или галочку, чтобы применить трансформирование.

Выделим слой с текстом и продублируем его. Для этого воспользуемся горячими клавишами Ctrl+J.

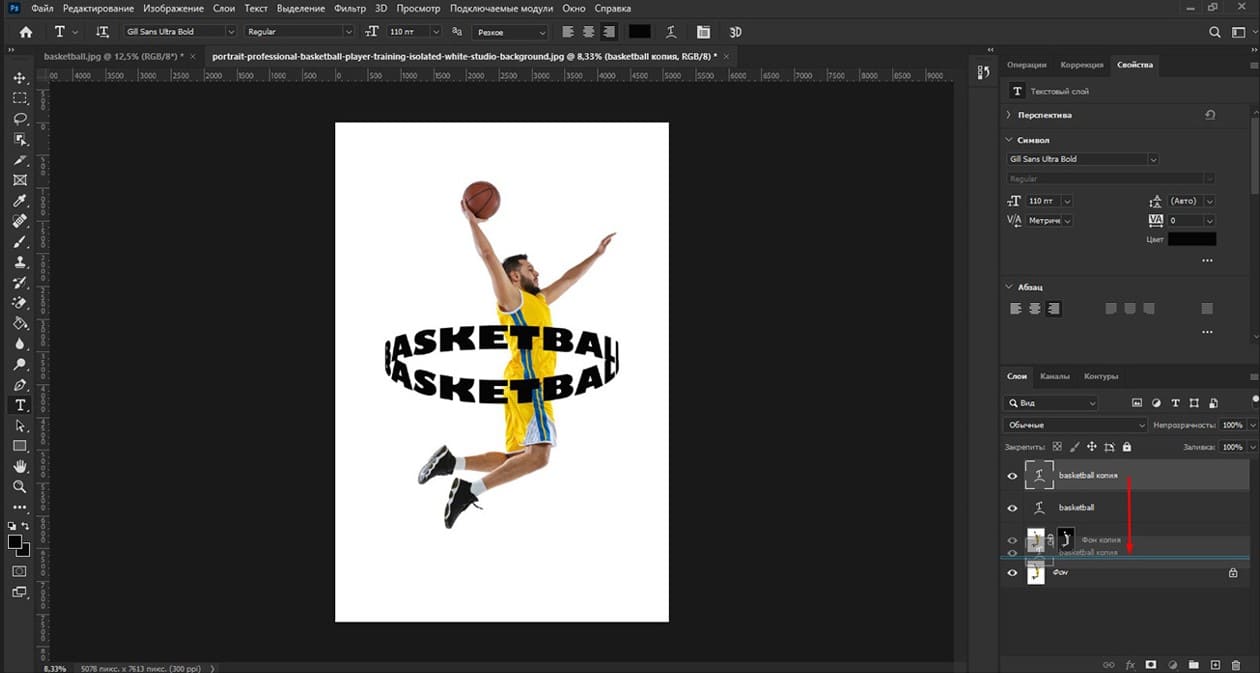
Далее трансформируем его - Ctrl+T. Клацаем правой кнопкой мыши по тексту и выбираем «Деформация». Захватываем посередине точку и тянем вверх дублированный слой текста. У нас получился текст по кругу. Жмем на галочку или Enter, чтобы применить трансформирование.

Переходим на панель слои справа и захватив продублированный слой текста, переносим его вниз под слой маска.

Видим, что продублированный слой с текстом получился за объектом.
Для реальности придадим внутренней стороне текстового кольца не большое отличие. Сделаем немного светлее. Для этого уменьшим непрозрачность. Поставлю 68%.

Чтобы смотрелось интереснее, сделаем текстовый круг под наклоном. Для этого выделяем оба слоя текста, зажав Ctrl. Затем трансформируем сочетанием клавиш Ctrl+T. И захватив точку на рамки трансформации, немного повернем влево. Нажимаем на галочку вверху, применить изменения.

Ну вот, в принципе всё готово.

Просто, быстро и без усилий. Теперь вам нужно повторить все шаги самостоятельно. Желаю успехов. У вас все получится!
Графические материалы из данной статьи являются собственностью их правообладателей, информация предоставлена исключительно в развлекательных и образовательных целях.
с Уважением Евгений, команда Fotoget.org
Читайте так же:
Два способа, как наложить картинку на текст в Photoshop

 shutterstock.com (картинки)
shutterstock.com (картинки)  shutterstock.com (Видео HD)
shutterstock.com (Видео HD)
 stock.adobe.com (картинки)
stock.adobe.com (картинки)  stock.adobe.com (Видео HD)
stock.adobe.com (Видео HD)
 istockphoto.com (картинки)
istockphoto.com (картинки)  istockphoto.com (Видео HD)
istockphoto.com (Видео HD)
 depositphotos.com (картинки)
depositphotos.com (картинки)  dreamstime.com (картинки)
dreamstime.com (картинки)  123rf.com (картинки)
123rf.com (картинки)  elements.envato.com
elements.envato.com
 freepik.com (картинки)
freepik.com (картинки)  vectorstock.com (картинки)
vectorstock.com (картинки)  Freepik video (Видео HD)
Freepik video (Видео HD)
 Поиск по образцу
Поиск по образцу  Создание макета
Создание макета  другие услуги
другие услуги 

